De align-items eigenschap
Syntaxis
align-items: flex-start | flex-end | center | baseline | stretch
Beschrijving
De align-items eigenschap lijkt op de justify-content eigenschap, maar in plaats van flex items uit te lijnen op de hoofdas, wordt align-items gebruikt om flex items op de dwarsas uit te lijnen (loodrecht op de hoofdas).

De waarden, die aan de eigenschap align-items kunnen worden toegekend, hebben de volgende betekenis:
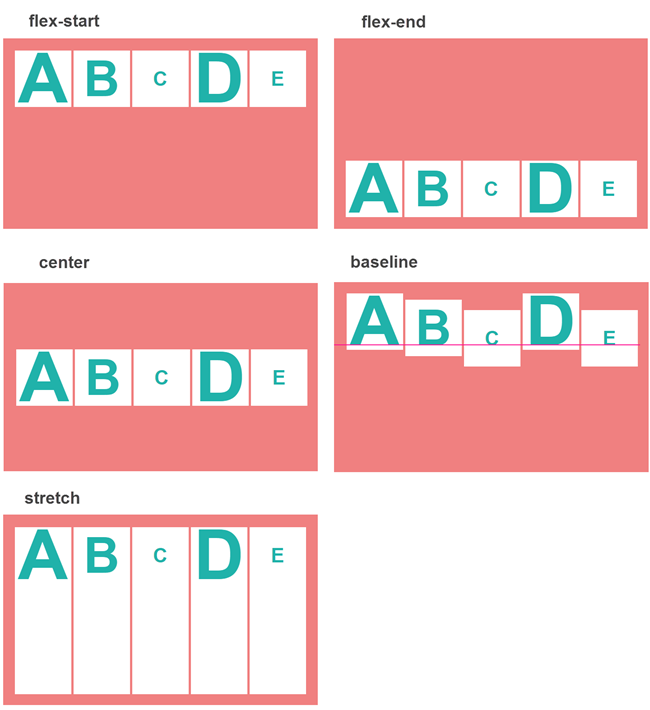
flex-start: flex items worden opeengepakt aan de dwars-start van de lijn.
flex-end: flex items worden opeengepakt aan het dwars-einde van de lijn.
centre: flex items worden opeengepakt in het midden van de lijn. Er staat evenveel witruimte boven de flex items als eronder.. Als de overgebleven vrije ruimte negatief is, zullen de flex items in beide richtingen buiten de container vallen.
baseline: flex items worden op hun basislijnen uitgelijnd. Het item met de grootste afstand tussen de cross-start hoekkant en de basislijn wordt gevuld met de cross-start hoek van de lijn.
stretch: dit is de beginwaarde; de flex items worden uitgestrekt van de cross-start tot de cross-end, maar met behoud van de opgelegde min-height / min-width / max-height / max-width beperkingen. Merk op dat als de hoogte van de flex container wordt vastgelegd, de instellling van deze eigenschap ervoor kan zorgen dat de flex items buiten de flex container treden.
Het volgende voorbeeld toont de werking van het toekennen van de respectievelijke waarden aan align-items eigenschap. Andere Flexbox eigenschappen zijn ingesteld op hun standaardwaarden.